Agency
BCAA Insurance
Making home insurance easy to understand
Research & strategy
Design & prototype
User testing
UI implementation
Dev handover
Background
The British Columbia Automotive Association (BCAA) is one of Canada’s most trusted insurance providers for home, auto, and travel. New homeowners were constantly getting stuck on the BCAA website and were unable to complete their home insurance purchase.
Task
Redesign BCAA's online home insurance purchase flow to make it more accessible, personalised and competitive against new providers.
Research & strategy
We kicked off with a series of workshops to identify user goals and business requirements, discover common pain points, and prioritise features for the new flow. I worked with a UX Strategist and Project Manager to facilitate these workshops.
I also conducted a competitive review to get an overview of the market, asses best-in-class competitors, and gain insights on how other providers deliver value to their customers.
We learned that people, especially first-time homeowners, need to understand insurance before they feel confident about buying it.
Based on this key insight, the UX Strategist and I formulated 6 hypotheses which were reviewed and prioritised by the BCAA team and validated by 9 users.
We then created a high-level user flow, marking where each hypothesis would be most relevant. This became the blueprint for our design sprints.
Design & prototype
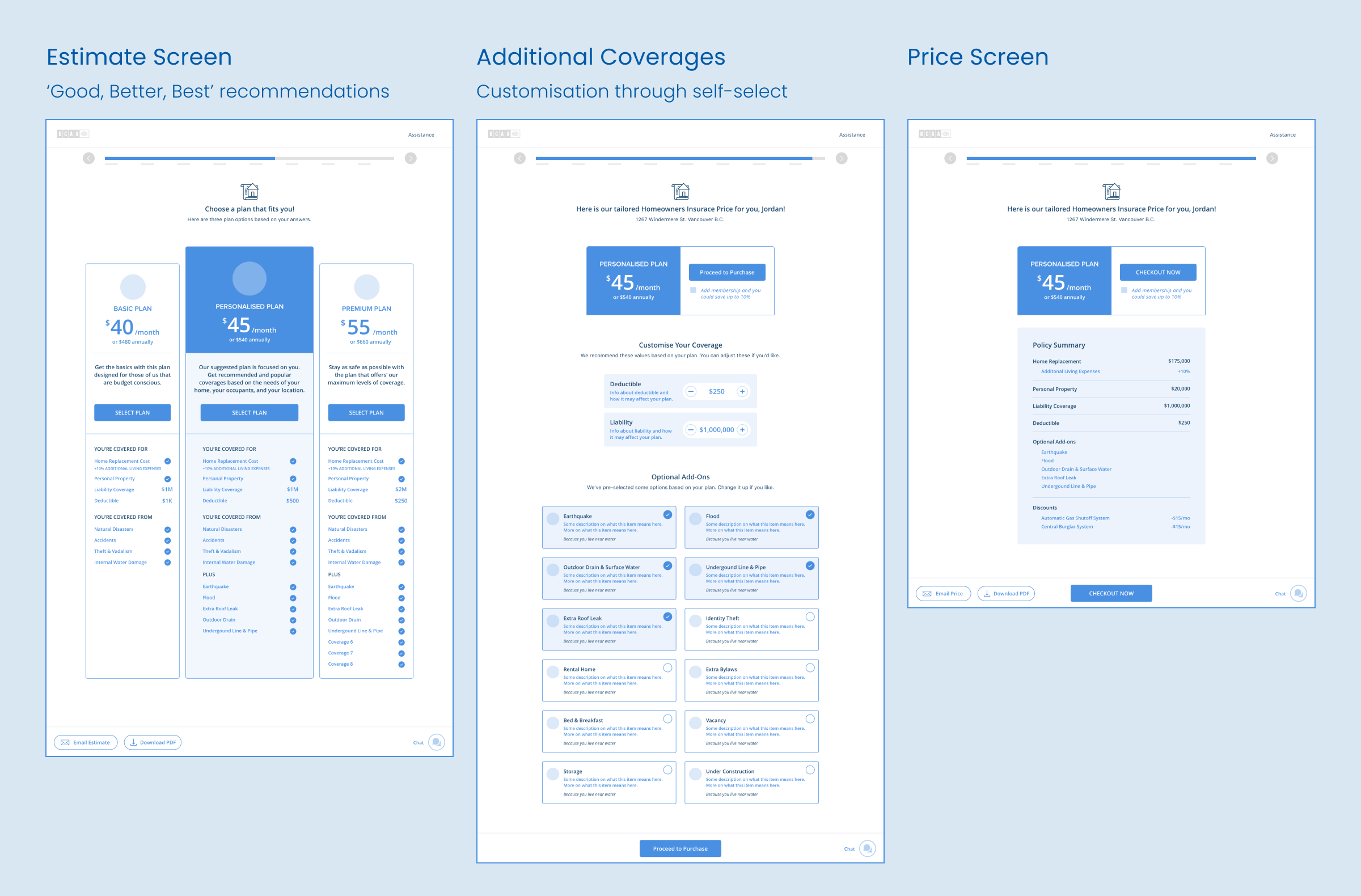
I used Sketch to design all the wireframes and InVision to build the prototype. Each design sprint focused on a specific section of the user flow, along with its corresponding hypotheses.
I spent 2 days a week in the BCAA office gathering product information from the home insurance team, consulting their in-house developers and conducting whiteboarding sessions as needed.
I spent 3 days a week in our own office creating mid-fidelity wireframes, building testable prototypes, and working closely with the UX Strategist to ensure my designs aligned with our key insight and hypotheses.
User testing
We conducted 2-3 user test sessions per sprint. Tests were desktop only due to budget and time constraints.
I led the user tests while the UX Copywriter took notes, and the BCAA team observed from a separate room. The test questions were created by myself, the UX Strategist and UX Copywriter.
My design revisions were based on both user feedback business priorities (e.g. scope, budget, feasibility, scalability).
UI implementation
For the last 2 sprints, we converted the validated wireframes into hi-fidelity mocks and tested the journey from start to finish. We focused on refining the copy, readability and accessibility.
We brought in a Design Contractor to help convert select screens using BCAA’s existing pattern library. I created mock ups for any page that involved new design components.
Dev handover
For the final handover, we submitted the following artefacts to BCAA:
all the discovery materials
all our research findings
a high-fidelity desktop prototype
mobile mocks of key screens
developer notes